Com toda a certeza, você, desenvolvedor de sites já usou o PageSpeed Insights do Google e não ficou satisfeito com os resultados apresentados pela plataforma, não é mesmo? Neste artigo, você irá aprender como otimizar ao máximo o seu site e melhorar a sua performance ao usar o Google PageSpeed.
Desde 2010, o tempo de carregamento de uma página web é um dos fatores de ranqueamento dos sites nas buscas do Google, isso, para as versões desktop. Em julho de 2018, houve o Google Speed Update (Atualização de Velocidade Google), com o objetivo de priorizar, também, a velocidade de sites para dispositivos mobile, em seus resultados de pesquisas.
Inclusive, o tempo de carregamento e a performance geral do seu site, é uma das métricas determinantes para que seu website alcance a primeira página do Google e se mantenha definitivamente nas primeiras posições dos resultados de pesquisas do gigante de buscas da internet.
Principalmente, você que deseja aprender como criar um blog, iniciar com ele otimizado, com toda a certeza, poderá garantir o seu sucesso na internet. Caso queira uma consultoria SEO especializada a Consultor SEO BR, com toda a certeza, irá lhe ajudar a otimizar o seu site.
Veja abaixo, em nosso sumário o que você irá aprender para alcançar a pontuação máxima (100/100) do PageSpeed Insights do Google:
O que é PageSpeed Insights?

O PageSpeed Insights é uma ferramenta do Google que faz a análise e informa em tempo real a performance de um website, tanto para desktops como dispositivos móveis.
Essas informações são obtidas através do relatório de experiência do usuário do Chrome (CrUX, na sigla em inglês). Dessa forma, as informações de desempenho de um site são exibidas em tempo real. Inclusive, após a análise o PageSpeed, poderá sugerir eventuais melhorias a serem realizadas em sua página web.
Como a velocidade de uma página é classificada pelo Google PageSpeed?
O Google PageSpeed avalia e mostra o tempo de carregamento de uma página web, com base em dados reais do usuário, conforme mencionado anteriormente. Dessa forma, ele classifica as páginas em 03 (três) níveis:
- Rápida: o valor mediano da métrica está no terço mais rápido de todas as cargas de página;
- Lenta: o valor mediano da métrica está no terço mais lento de todas as cargas de página;
- Média: o valor mediano da métrica está no terço médio de todos os carregamentos de página.
Onde, cada uma das classificações acima demonstra a satisfação do usuário, ao visitar um determinado site.
Relatório do PageSpeed Insights: Saiba como funciona
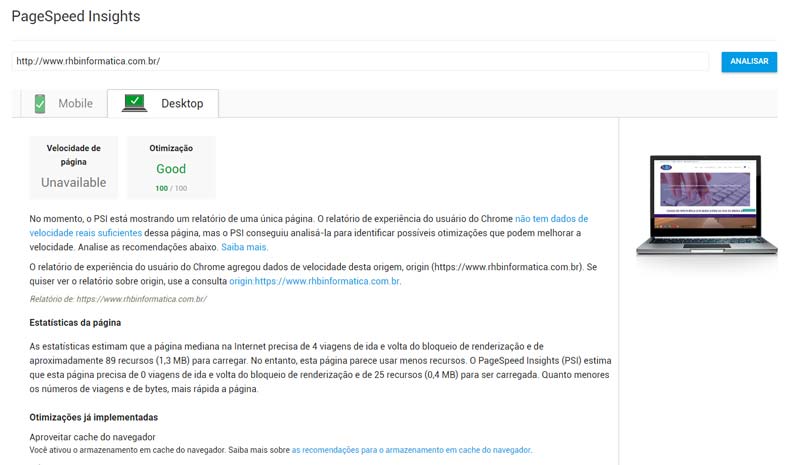
No passado, o Google PageSpeed já fornecia algumas informações sobre a performance de um site. Entretanto, não de uma forma aprimorada. Hoje, a ferramenta oferece recursos que possibilitam a análise de performance, tempo de carregamento e outras opções, como o próprio Google descreve. Tudo isso, com base nos dados de navegação de experiência do usuário do Chrome, conforme a imagem abaixo:

Relatório de experiência do usuário do Google Chrome
Com base na imagem acima, podemos entender o relatório de experiência do usuário do Google Chrome, onde:
- A pontuação de Velocidade classifica uma página como Rápida, Média ou Lenta. Isso é determinado observando o valor mediano de duas métricas: First Contentful Paint (FCP) e DOM Content Loaded (DCL). Se as duas métricas estiverem no primeiro terço da categoria, a página será considerada rápida.
- A pontuação da Otimização categoriza uma página como Boa, Média ou Baixa, estimando seu desempenho. O cálculo pressupõe que um desenvolvedor deseja manter a mesma aparência e funcionalidade da página.
- A seção Distribuições de Carregamento de Página apresenta como os eventos FCP e DCL desta página são distribuídos no conjunto de dados. Esses eventos são categorizados como Rápido (terceiro superior), Médio (terceiro intermediário) e Lento (terceiro inferior) comparando-se a todos os eventos no Relatório de Experiência do Usuário do Google Chrome.
- A seção Estatísticas da página descreve os percursos completos necessários para carregar os recursos de bloqueio de renderização da página, o total de bytes usados pela página e como ela se compara ao número médio de round trips e bytes usados no conjunto de dados. Podendo indicar que a página pode ser mais rápida se o desenvolvedor modificar a aparência e a funcionalidade da página.
- Sugestões de otimização é uma lista de práticas recomendadas que podem ser aplicadas a esta página. Se a página for rápida, essas sugestões estarão ocultas por padrão, pois a página já está no terço superior de todas as páginas no conjunto de dados.
Nem todos os sites são classificados ainda. Eles precisam de tráfego e dados suficientes do relatório de experiência do usuário do Google Chrome para serem classificados. Mas, aos poucos todos os sites terão o relatório mencionado acima.
O que é Experiência do Usuário (UX)?
Você sabia que ao ter uma página web a experiência do usuário é muito importante ao navegar em seu site. Por isso, o PageSpeed Insights leva em conta essa experiência.
Inclusive, essas é uma das métricas para posicionar o seu site nas primeiras posições da pesquisa Google. Sabe por quê? O visitante ao realizar uma pesquisa nos mecanismos de buscas, clicará no resultado que ele acredita ser o melhor que atenderá as suas necessidades. E ao acessar o seu conteúdo online ele irá avaliar alguns pontos. Segundo Peter Morville, em seu estudo de experiência de usuário, ele a classifica dessa forma:
- Útil: o seu conteúdo deve ser original e satisfazer uma necessidade;
- Utilizável: o site deve ser fácil de usar;
- Desejável: Imagem, identidade, marca e outros elementos de design são usados para evocar emoção e apreciação;
- Encontrável: o conteúdo precisa ser navegável e localizável no local e externo;
- Acessível: o conteúdo precisa ser acessível a pessoas com deficiências;
- Credível: os usuários devem confiar e acreditar no que você diz.
Na realidade, a experiência do usuário não pertence ao proprietário do site, desenvolvedor, designer ou, até mesmo, o produto. É algo do próprio usuário, sendo visto de diferentes formas por cada um. Ter uma página web ou produto bem projetado e estruturado, com toda a certeza, permite uma boa experiência do usuário.
E, principalmente, se a sua página web tiver um tempo de resposta lento para o usuário, possivelmente, ele deixará a sua página e, consequentemente, não irá retornar mais. Isso, implica em perdas significativas nos resultados de pesquisa Google, como por exemplo, a taxa de rejeição e, também, a diminuição do CTR do seu site. Podendo assim, posteriormente, fazer uma grande diferença no posicionamento final da sua página web, nos resultados de pesquisa dos mecanismos de buscas.
Portanto, valorizar a experiência do usuário é tudo para ter sucesso com o seu site.
Google PageSpeed 100/100: Como alcançar esta pontuação?
Com toda a certeza, encontrar o equilíbrio perfeito entre a experiência do usuário e uma rápida pontuação do Google PageSpeed Insights pode ser bastante complexo, mas, mesmo assim, vale a pena.
Uns dizem que cada site tem uma fórmula adequada para manter o equilíbrio, outros acham isso impossível e por ai vai. Nas próximas linhas deste artigo, você saberá como alcançar a pontuação máxima do Google PageSpeed, seja para o seu site WordPress ou desenvolvido em qualquer outra plataforma.
Estrutura do código interno
Um dos grandes vilões do PageSpeed Insights é a estrutura do código interno do seu site. Neste caso, para todas as plataformas. Ao desenvolver o seu site manualmente, procure manter o seu código limpo, evitando requisições do lado do servidor desnecessárias.
Caso o seu site seja desenvolvido utilizando o WordPress, procure temas bem avaliados, independente de ser pago ou gratuito. Ao usar plugins, tenha em mente que o excesso plugins também prejudica o desempenho do seu site, bem como a má codificação dos mesmos.
Nas próximas linhas deste artigo, veja de fato como melhorar a performance da sua página web e faça na prática a otimização do seu site.
P3 – Plugin Performance Profiler
O plugin P3- Plugin Performance Profiler faz uma análise em seu site WordPresss e procura por plugins que estão causando lentidão em sua página web. O uso dele é bastante intuito e de fácil manuseio. Inclusive, ele faz uma análise em seu tema, verificando a performance do mesmo. Faça o download dele clicando neste link aqui.

Reduza o tempo de Resposta do Servidor
Uma página lenta, com toda a certeza, fará a diferença entre o sucesso e o fracasso do seu site. Principalmente, se o seu objetivo é ter a sua página web nas primeiras posições dos mecanismos de buscas.
Segundo o próprio Google, reduzir o tempo de resposta do servidor para 200 ms é o ideal para inciar o processamento de sua página. Isso, é claro, não significa que a sua página tenha que ser carregada completamente nesse tempo. Até porque, a maioria dos sites utilizam recursos distintos para diversas finalidades e o carregamento total de uma página web com certeza irá variar de um site para outro.
Independente disso, tenha em mente que uma página para ser processada por completo deverá levar entre 1 e 6 segundos. Inclusive, com as nossas dicas abaixo, você irá conseguir reduzir o tempo de resposta do seu servidor.
Caso ainda você tenha problemas, possivelmente, está na hora de trocar o seu servidor de hospedagem. Inclusive, caso o seu site tenha um grande volume de acessos e está em uma hospedagem compartilhada, pense em fazer a troca, no mínimo, por uma VPS. No artigo, VPS Locaweb é boa? Será que vale a pena contratar, damos uma visão geral sobre este tipo de hospedagem de sites. Vale a pena conferir!
Otimizando e reparando o seu o seu banco de dados
Com o passar do tempo o seu banco de dados ficará sobrecarregado de dados inúteis e uma limpeza torna-se necessária. Isso ocorre na medida em que você vai instalando e removendo plugins e temas. Inclusive, revisões de páginas e posts, também ficam armazenados no seu banco de dados, como inúmeras outras opções.
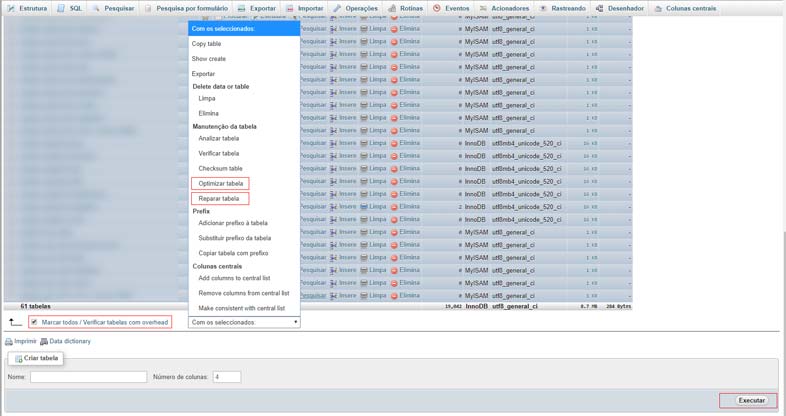
Principalmente se você tem um alto consumo de CPU é ideal de tempos em tempos, fazer essas “correções” em seu banco de dados. Você poderá otimizar e reparar o seu banco de dados manualmente, acessando o seu phpMyAdmin, conforme a imagem abaixo:

Para reparar o seu banco de dados selecione a opção Marcar todos/Verificar tabelas com overhead e em Com os selecionados, selecione a opção Reparar tabela e clique em Executar. Para otimizar as suas tabelas do banco de dados repita o mesmo procedimento, mas na opção com os selecionados, selecione Optimizar tabela e clique em Executar, novamente.
Esse procedimento, inclusive ajuda a melhorar o tempo de resposta do servidor.
Otimizando e reparando o seu banco de dados com o plugin WP-Optimize
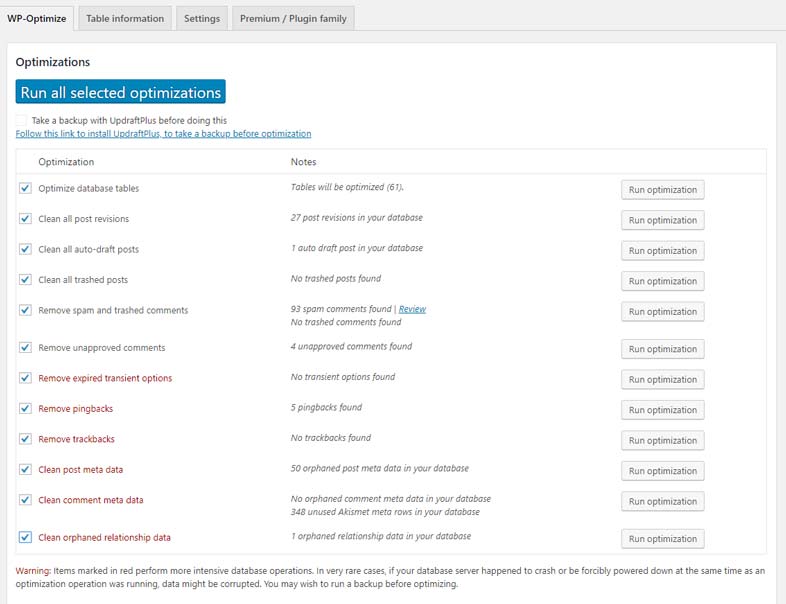
Talvez, você possa não se sentir à vontade em fazer a otimização e o reparo do seu banco de dados diretamente no phpMyAdmin. Caso o seu site seja desenvolvido em WordPress, o plugin WP-Optimize cumpre muito bem esse papel. Para fazer o download do plugin, clique aqui.

Para otimizar o seu banco de dados usando o WP-Optimize, marque todas as opções, conforme a imagem abaixo e clique em “Run all selected optimizations” e aguarde o término.

Habilite o cache do servidor e do navegador
A cada novo visitante uma nova requisição em seu servidor e no banco de dados será solicitada. Ao habilitar o cache do seu site você reduz essas requisições, evitando repetições desnecessárias e melhorando a performance da sua página web. Dessa forma, arquivos estáticos como o HTML, JavaScript, CSS, imagens, … são pré-carregados em seu servidor evitando o uso de recursos desnecessários e melhorando a pontuação do PageSpeed Insights.
Inclusive, ao habilitar o cache do navegador quando o usuário acessar o seu site pela primeira vez, os dados estáticos de sua página web serão armazenados no dispositivo do usuário, seja ele desktop ou móvel. Portanto, ao acessar o seu site pela segunda vez, o carregamento da página será muito mais rápido.
Habilitando o cache do Nginx
Para habilitar o cache em seu servidor Nginx, abra o arquivo nginx.conf e insira o código abaixo. E não esqueça de fazer as devidas alterações de caminho do seu servidor.
#
# The default server
#
server {
listen 80 default_server;
server_name seu ip;
#charset koi8-r;
#access_log logs/host.access.log main;
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
# Altere o caminho dos seus arquivos raiz se necessário
root /var/www;
location / {
index index.html index.htm index.php;
try_files $uri $uri/ /index.php?q=$request_uri;
}
location ~* \.(jpg|jpeg|png|gif|ico|css|js)$ {
expires 15d;
}
location ~* \.(pdf)$ {
expires 30d;
}
location /admin {
auth_basic "Administrator Login";
auth_basic_user_file /var/www/admin/.htpasswd;
}
#!!! IMPORTANT !!! We need to hide the password file from prying eyes
# This will deny access to any hidden file (beginning with a .period)
location ~ /\. { deny all; }
error_page 404 /404.html;
location = /404.html {
root /usr/share/nginx/html;
}
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
location ~ \.php$ {
root /var/www/wordpress;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}Habilitando o cache do Apache
Para habilitar o cache em seu servidor Apache, abra o arquivo .htaccess e insira o código abaixo:
<filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf)$">
Header set Cache-Control "max-age=604800, public"
</filesMatch>
## EXPIRES HEADER CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType application/javascript "access 1 month"
ExpiresByType application/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 2 days"
</IfModule>
## EXPIRES HEADER CACHING ##Habilitando o cache do Apache com o uso do Fastest Cache
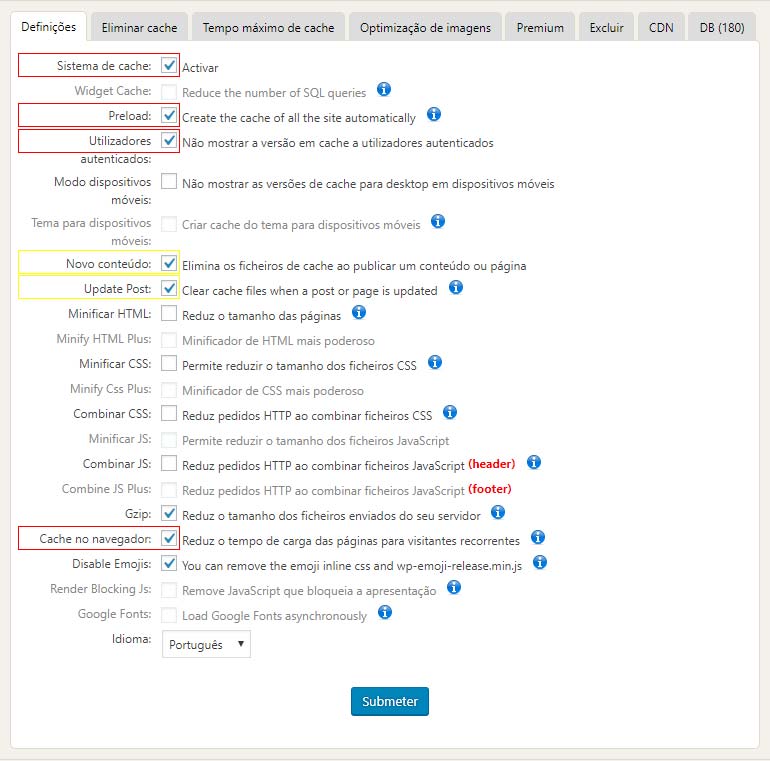
Caso o seu site tenha sido desenvolvido usando o WordPress, você poderá habilitar o cache em seu servidor, com o uso do plugin Fastest Cache. Você poderá fazer o download do plugin neste link aqui.

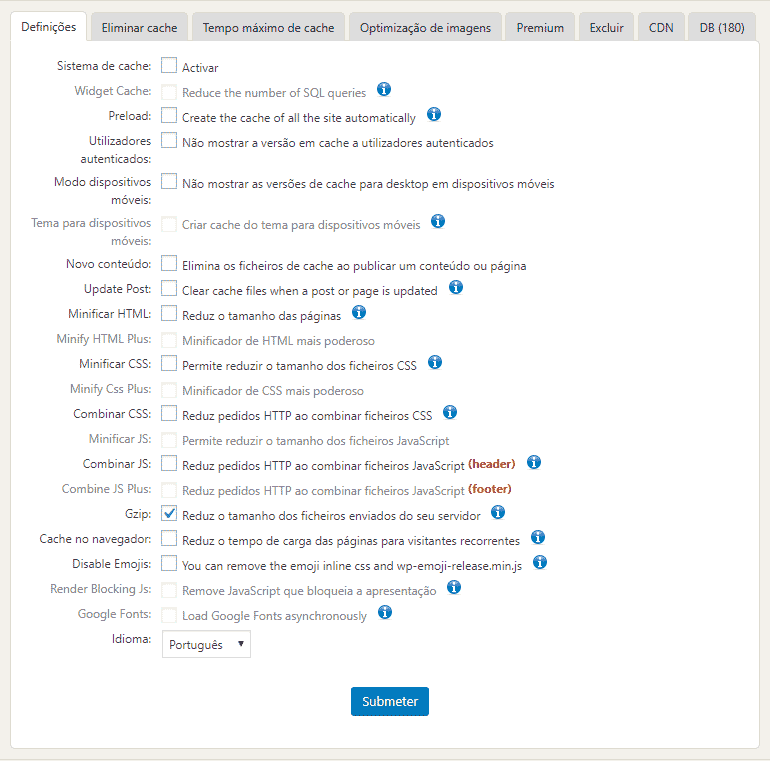
Para habilitar o cache usando o Fastest Cache, marque as opções em vermelho, conforme a imagem abaixo e clique em Submeter. As opções em amarelo são opcionais.

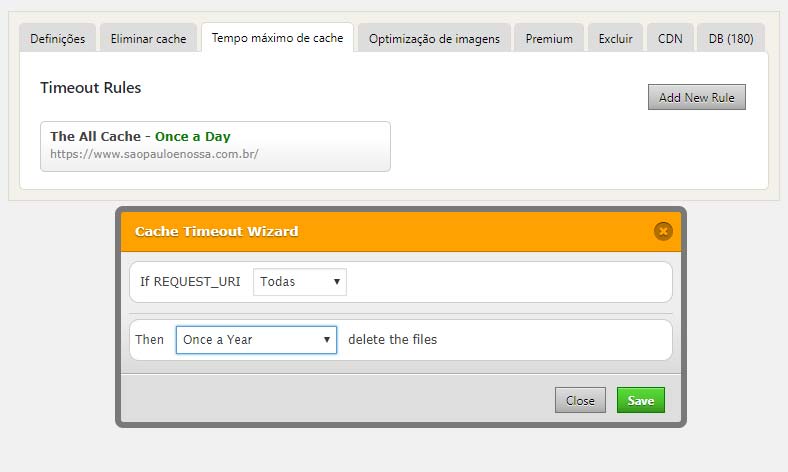
Inclusive, você deverá configurar na aba e/ ou guia Tempo Máximo de Cache, o prazo de expiração do mesmo, conforme a imagem abaixo:

Otimização de Imagens
Na verdade, a maioria dos sites tem problemas com a otimização de imagens. Dois desses problemas são:
- redimensionamento automático e tamanho em disco.
Para corrigir os dois problemas acima, o ideal é usar um software específico, como o Photoshop (pago) ou o Gimp (gratuito) ao invés de sobrecarregar ainda mais o seu site com plugins que “prometem” realizar esse trabalho. Para fazer o download do GIMP, clique aqui.
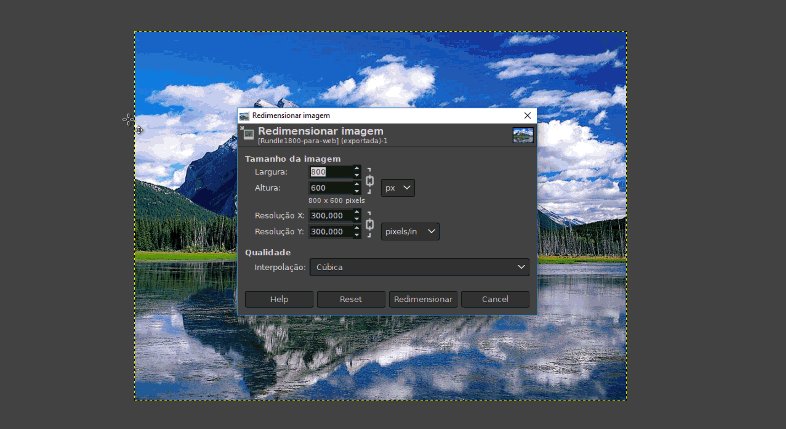
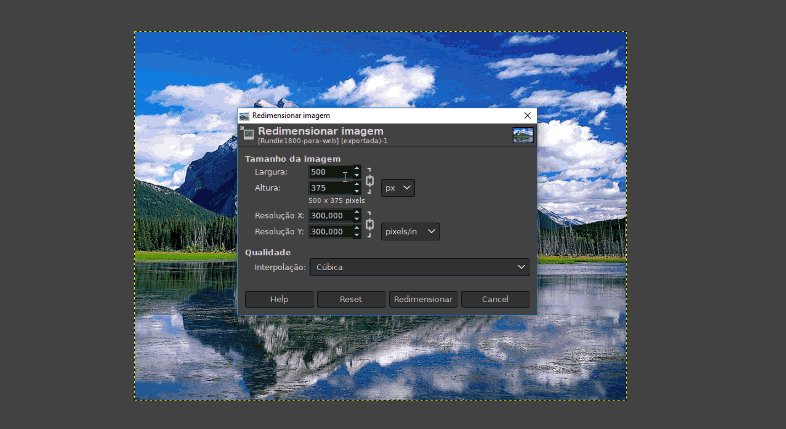
Redimensionando uma imagem com o GIMP
Ao redimensionar a sua imagem de forma adequada, com base nas dimensões suportadas pelo tema, inegavelmente, o ganho de performance é enorme. Dessa forma, não será necessário nenhum plugin, muito menos ajustes automáticos de imagens para o seu site.
Abaixo, veja como redimensionar a sua imagem, usando o GIMP.

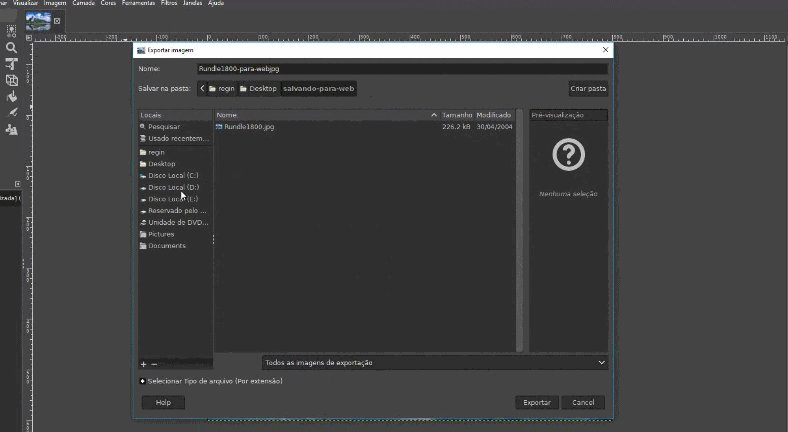
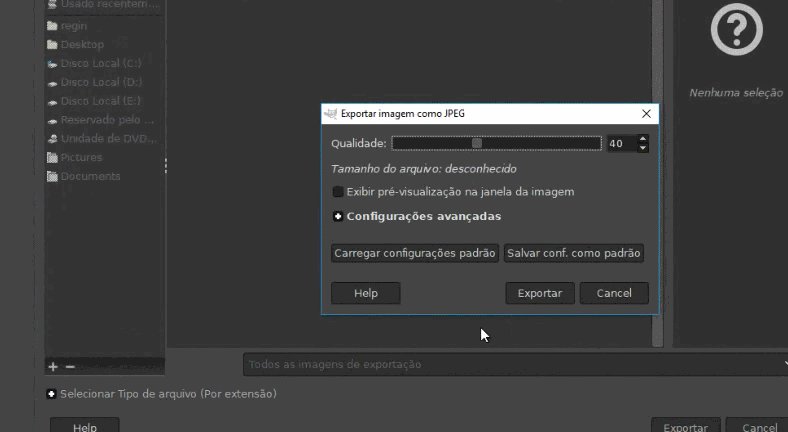
Salvando uma imagem otimizada para a Web usando o GIMP
O GIMP permite também salvar imagens para a web, dessa forma, podemos reduzir o “peso” da imagem, sem perder a qualidade final. Até porque, precisamos de sites rápidos e otimizados para os mecanismos de buscas. Portanto, você inclusive conseguirá melhorar a pontuação do PageSpeed Insights ao otimizar a sua imagem para a web.
Não custa lembrar que os tipos de arquivos mais comuns para a web são:
- gif – utilizado para imagens com “poucas cores” e, também, animadas;
- jpg – utilizado para imagens mais detalhadas, como foto por exemplo;
- png – permite a “união” dos dois tipos de arquivos acima.
Ao salvar as suas imagens, não esqueça de testar os diversos tipos de arquivos (extensões) existentes para manter a qualidade das suas imagens. Veja a imagem abaixo e saiba como salvar uma imagem para a Web, usando o GIMP:

Minificando arquivos HTML, CSS e JavaScript
Ao usar este recurso de minificação do HTML, CSS e JavaScript você irá remover espaços em branco e comentários desnecessários do seu código, permitindo ao seu site ter um código otimizado e, posteriormente, carregar mais rápido.
Caso o seu site seja em WordPress, o plugin Autoptimize realiza este trabalho de forma satisfatória. Para fazer o download do plugin, clique aqui.

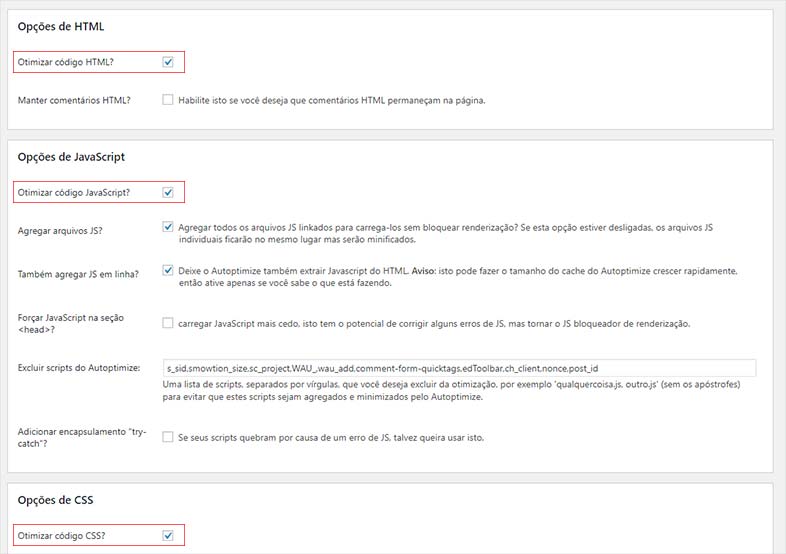
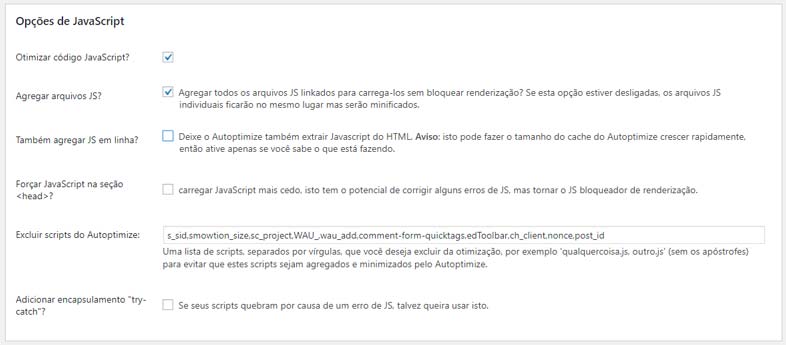
Minificando arquivos HTML, CSS e Javascript com o Autoptimize
O plugin Autoptimize cumpre muito bem o seu papel ao minificar arquivos HTML, CSS e JavaScript. Para isso, marque as opções em destaque, conforme a imagem abaixo.

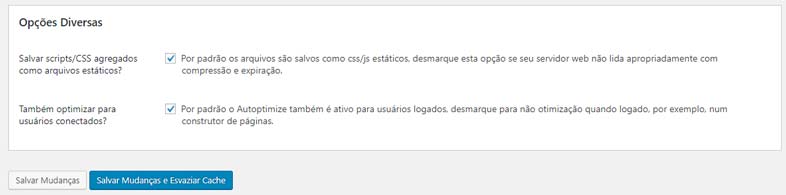
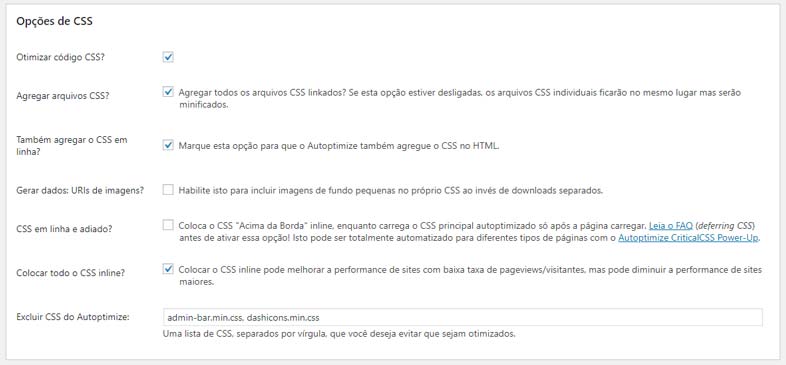
Inclusive, em Opções Diversas, marque as duas opções, conforme a imagem abaixo e clique em Salvar Mudanças e Esvaziar o Cache. Portanto, ao marcar a primeira opção, você estará informando para que o Autoptimize salve os arquivos estatísticos de CSS e JavaScript em cache. A segunda opção, ativa o plugin para usuários logados.

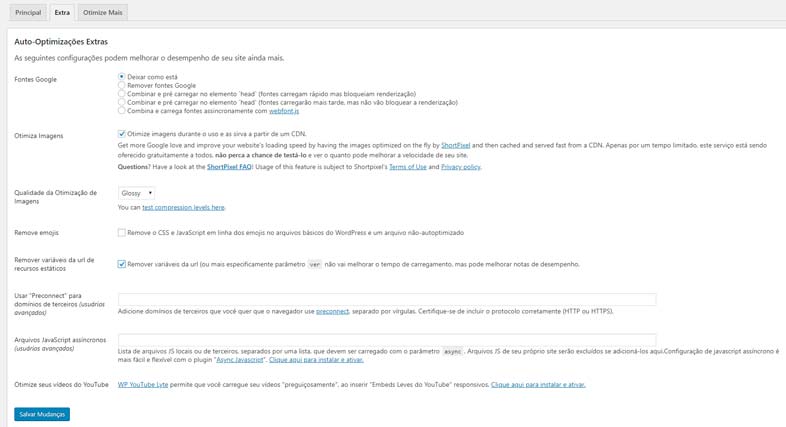
Autoptimize: Faça testes e otimize ainda mais o seu site WordPress
O plugin Autoptimize fora as funcionalidades de otimização já mencionadas, também possui outras opções, conforme a imagem abaixo. Portanto, faça os devidos testes e veja como a sua página web se comporta e não esqueça de salvar as alterações.



Habilite a compactação Gzip
Ao habilitar a compactação Gzip você fará com que os seus arquivos de imagens, CSS, HTML, … fiquem menores. Portanto, a transferência e/ ou carregamento da sua página será de forma mais rápida, reduzindo em até 80% os arquivos para os usuários do seu site, sem perder a qualidade.
Gzip no Apache
Para habilitar a compactação Gzip no Apache, abra o seu arquivo .htaccess e insira o código abaixo:
<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Remove browser bugs (only needed for really old browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
</IfModule>
Gzip no Nginx
Para habilitar a compactação Gzip no Nginx, abra o seu arquivo nginx.conf e insira o código abaixo:
gzip on;
gzip_vary on;
gzip_comp_level 6;
gzip_http_version 1.1;
gzip_proxied any;
gzip_min_length 1100;
gzip_buffers 16 8k;
gzip_types text/plain text/html text/css application/x-javascript text/xml application/xml application/xml+rss text/javascript;
gzip_disable "MSIE [1-6].(?!.*SV1)";
Habilitando Gzip com o uso do Fastest Cache
Caso o seu site tenha sido desenvolvido usando o WordPress, você poderá habilitar a compactação Gzip, com o uso do plugin Fastest Cache.
Para habilitar o Gzip usando o Fastest Cache, simplesmente marque a opção “Reduz o tamanho dos ficheiros enviados do seu servidor”, conforme a imagem abaixo e clique em Submeter. Apenas lembrando que esta opção é válida somente para servidores Apache.

Outros recursos Fastest Cache: Habilitando CDN para imagens
O plugin Fastest Cache mesmo em sua versão gratuita é excelente, pois permite habilitar o uso de CDN’s. Inclusive, você poderá habilitar o uso de CDN para imagens com o objetivo de acelerar ainda mais a sua página web, amenizando o uso de recursos do seu servidor de hospedagem, permitindo assim,o carregamento mais rápido das imagens para os visitantes do seu site.
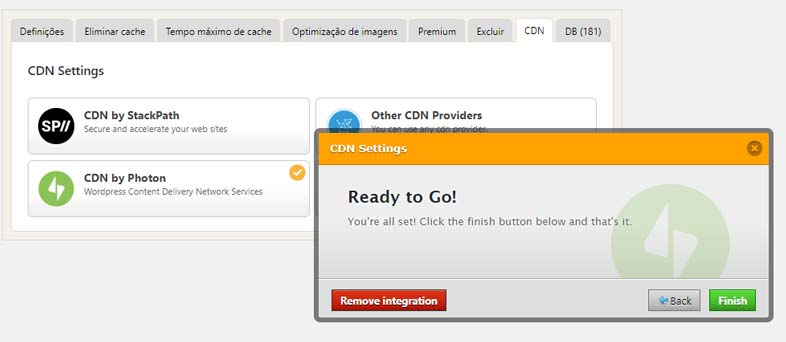
Para habilitar a CDN para imagens, clique na aba e/ ou guia CDN e selecione a opção CDN by Photon. Feito esse procedimento, clique em Next até aparecer a tela abaixo. Para concluir, clique em Finish.

Google Analytics: O vilão do PageSpeed Insights
Parece até ironia, mas o Google Analytics é um dos vilões do PageSpeed Insights, pois ele acaba sendo responsável pelo fato de você não conseguir obter a pontuação máxima na ferramenta. É claro que você depende da ferramenta para obter algumas métricas do seu site e não irá querer ficar sem ela, não é mesmo? Então, para resolver este problema, simplesmente use o código abaixo, logo após a seção <head> da sua página.
<?php if (!isset($_SERVER['HTTP_USER_AGENT']) || stripos($_SERVER['HTTP_USER_AGENT'], 'Speed Insights') === false): ?>
// your analytics code here
<?php endif; ?>CAOS – Complete Analytics Optimization Suite for Google Analytics
Caso o seu site seja em WordPress, você poderá usar o plugin CAOS – Complete Analytics Optimization Suite for Google Analytics para otimizar o código do seu analytics. Inclusive, há uma versão do plugin para otimizar as suas WebFonts, caso seja necessário. Para fazer o download do plugin, clique aqui.

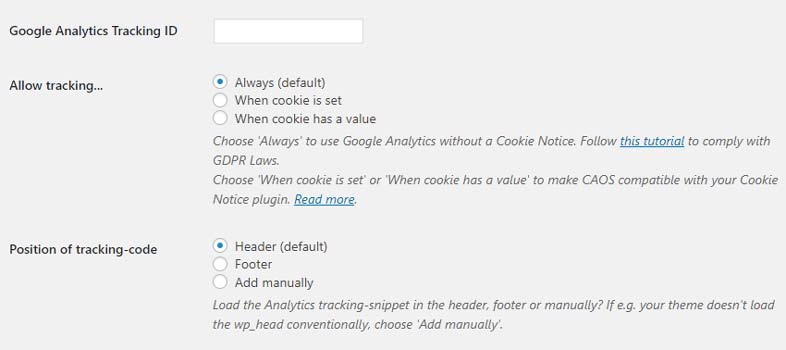
Uma vez instalado e ativado o plugin, simplesmente, insira a sua ID de acompanhamento, na caixa Google Analytics Tracking ID e selecione as opções marcadas, conforme a imagem abaixo. E, não esqueça de salvar as alterações.

Conclusão – Google PageSpeed Insights: Aprenda como alcançar 100/100
Infelizmente, os passos mencionados acima acabam sendo esquecidos pela maioria dos desenvolvedores de sites. Mas, para que o seu site esteja nas primeiras posições dos mecanismos de buscas fazer a otimização PageSpeed, atualmente, torna-se essencial. Quer aprender mais sobre como otimizar a sua página web? Este Curso de SEO é ideal para você.
Entretanto, vale dizer que mesmo que a pontuação máxima não seja alcançada, não se desespere. Na verdade, a pontuação mínima ideal é 85/100. Faça inúmeros testes além dos apresentados aqui. Lembrando também que, a codificação de sua página web é de extrema importância para atingir a pontuação máxima do Google PageSpeed.
E, é claro que alta pontuação de velocidade em sua página web é essencial para SEO, nos dias de hoje, principalmente, com o aumento do uso de dispositivos móveis. Portanto, empenhe-se ao máximo para atingir uma pontuação satisfatória e aumentar sensivelmente a velocidade do seu site.
Se você deseja gerenciar melhor o seu site WordPress, este Curso de WordPress ajudará você a criar poderosos sites.
E você, já usou o PageSpeed Insights? Conseguiu alcançar a pontuação máxima. Conte-nos um pouco da sua experiência.
Gostou do nosso artigo, “Google PageSpeed Insights: Aprenda como alcançar 100/100“. Deixe o seu comentário, curta a nossa página e compartilhe nas redes sociais.